引言:主图设计如何影响电商转化率?
在电商竞争日益激烈的今天,商品主图已成为消费者决策的第一触点。据统计,70%的买家会因主图质量决定是否点击商品链接。然而,许多商家对“底图是什么意思”以及“如何设计高转化主图”存在困惑。本文将从底图概念解析、设计规范到SEO优化策略,系统性解答这些问题,助您打造视觉吸引力与搜索引擎友好度兼备的商品主图。
一、底图是什么意思?其核心作用解析
“底图”通常指商品主图的背景部分,其设计直接影响整体视觉效果与信息传达效率。从SEO角度,底图需满足以下核心要求:
1. 信息层级清晰:通过背景与主体的对比增强关键信息(如价格标签、促销文案)的可读性
2. 品牌一致性:延续品牌VI设计中的配色与风格,强化用户记忆点
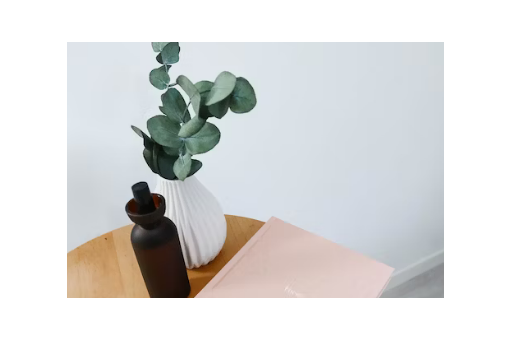
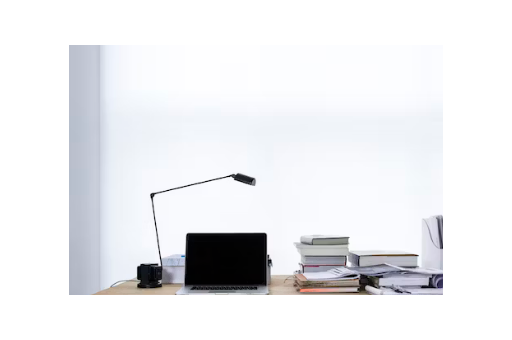
3. 场景化表达:通过背景环境暗示产品使用场景(如家居用品配客厅场景)
二、商品主图设计的六大黄金规范
1. 清晰度与分辨率标准

主流电商平台对主图分辨率要求:
– 亚马逊:建议800×800像素以上,PNG或JPEG格式
– 淘宝/天猫:主图尺寸≥800×800,建议使用1:1比例
– 注意:过度压缩导致的模糊会降低点击率约30%(数据来源:Shopify案例分析)
2. 主体占比与构图原则
- 主体占比建议:占画面60%-80%(避免小图淹没于背景)
- 黄金构图法则:采用三分法或对角线构图增强视觉引导
- 多SKU展示技巧:通过分层设计呈现不同颜色/款式
3. 文案设计与信息传达
关键文案需满足:
– 核心卖点前置(如“限时折扣5折”)
– 字体对比度≥7:1(WCAG AA标准)
– 中英双语标注(跨境电商场景)
4. 格式与文件优化
格式选择建议:
– 透明背景使用PNG(如服饰类商品)
– 复杂背景选择JPEG(注意压缩参数设置)
– WebP格式可减少文件体积30%以上
5. SEO友好型命名与ALT标签
优化技巧:
– 文件命名:包含核心关键词(如”running-shoes-black-2023.jpg”)
– ALT标签:描述产品属性+使用场景(”透气跑步鞋,适合夏季马拉松训练”)
– 避免堆砌关键词,保持自然流畅
6. 移动端适配与加载速度
移动端适配要点:
– 确保拇指区域无重要信息遮挡
– 文件大小控制在200KB以内(提升加载速度)
– 使用CSS3动画替代GIF(降低带宽消耗)
三、底图设计的5大常见误区
- 过度复杂的背景设计(降低主体辨识度)
- 忽视色盲用户(约8%男性存在色觉障碍)
- 滥用3D透视(导致尺寸比例失真)
- 忽略平台尺寸限制(如拼多多主图要求正方形)
- 未测试不同设备显示效果(PC/手机/平板)
结论:构建主图设计的系统化思维
通过本文对底图含义与设计规范的深度解析,我们认识到:
1. 主图设计是视觉营销与SEO的交叉领域
2. 需建立“用户需求-平台规则-技术标准”的三维设计框架
3. 持续优化需结合A/B测试与数据监控














暂无评论内容