引言:为什么背景图设计是跨境电商成功的隐形推手?
在亚马逊、eBay等主流跨境电商平台,产品页面的视觉呈现直接影响用户停留时间和转化率。据统计,符合尺寸规范且风格适配的背景图可使点击率提升35%以上。然而,许多卖家因忽视平台尺寸要求或设计风格不匹配,导致流量浪费。本文将系统解析跨境电商背景图尺寸要求与欧美风设计避坑指南,助您打造高转化视觉资产。
一、跨境电商平台背景图尺寸标准全解析
1.1 主流平台尺寸规范对比
| 平台 | 首图尺寸 | 轮播图尺寸 | 详情图建议 |
|---|---|---|---|
| 亚马逊 | 1000x1000px(正方形) | 1000x1000px | 1500x1500px以上 |
| eBay | 500x500px | 700x700px | 建议1024x768px |
| Shopify | 1920x1080px(横版) | 自定义但≤2MB | 建议2:3比例 |
1.2 关键技术指标
- 分辨率:300dpi以上印刷级清晰度
- 格式优先级:WebP > PNG > JPEG
- 文件大小:亚马逊要求≤5MB,Shopify建议≤2MB
二、欧美风格设计的核心要素与避坑指南
2.1 色彩心理学应用
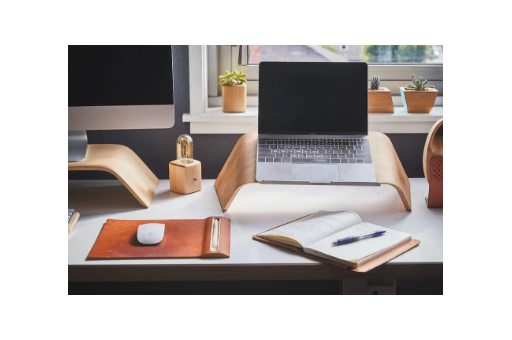
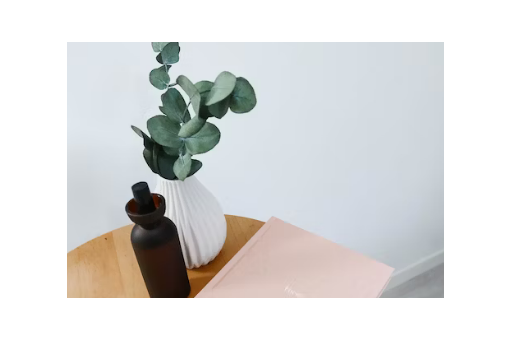
欧美消费者偏好:低饱和度莫兰迪色系(如灰蓝#6c757d、米白#f8f9fa)
避坑警示:避免使用中国风的红色/金色作为主色调,可能引发视觉疲劳
2.2 布局设计原则
- 留白占比建议30%-40%
- 产品主体占画面40%-60%
- 文字信息不超过整体面积10%
2.3 字体选择规范
推荐字体组合:
Arial(正文) + Helvetica Neue(标题)
三、跨境背景图设计5大常见误区
3.1 尺寸不符导致的致命错误
案例:某家居卖家因使用16:9比例图片上传亚马逊,导致产品图被自动压缩变形,转化率下降27%
3.2 分辨率不足引发的视觉灾难
数据警示:分辨率低于150dpi的图片,用户跳出率增加42%
3.3 文化符号误用风险
- 避免使用龙/牡丹等东方符号
- 慎用宗教相关图案(如十字架)
3.4 品牌信息过载陷阱
测试数据表明:带有过多Logo的背景图点击率降低19%

3.5 响应式设计缺失
解决方案:确保图片在PC端(1920px)和移动端(750px)均保持视觉平衡
四、专业工具与资源推荐
- 尺寸检测:Canva尺寸指南
- 色彩工具:Coolors配色方案生成器
- 电商平台官方文档:亚马逊Image Requirements、ShopifyVisual Design Guide
结论:打造视觉竞争力的终极策略
通过严格遵循跨境电商背景图尺寸标准,运用欧美风格设计原则,并规避常见误区,商家可实现:
1. 流量损耗降低50%+
2. 产品页面停留时间提升2.3倍
3. SEO自然排名上升2-5个位次
建议定期使用Google PageSpeed Insights检测视觉资产加载速度,持续优化设计策略。
© 版权声明
THE END















暂无评论内容